Category: Uncategorized
Lecture Notes – Sept 18th
- Class agenda
- Last week’s quiz
- Homework from last week
- Homework due this week
- Lightning talks
- Team membership
- News of the week
- Wrap-up analytics and tracking
- Lecture on Apache2, etc.
- Web security news
- Massive web framework security fail: Equifax
- Lecture notes (Server Side 1)
- Occasional Linux commands to use with extreme care:
- apt list –installed
- apt-get clean
- apt-get update
- apt-get upgrade -y
- apt-get dist-upgrade
- apt-get install package-name
- Do not upgrade to: ‘16.04.3 LTS’
- Some useful Linux commands
- users
- lsb_release -a
- uname -i
- hostname -f
- Ubuntu Linux Server 14.04
- Apache 2.4 (Apache Foundation)
- Other resources
Lecture Notes – Sept 13th
- Quiz today
- Homework questions
- Javascript 3 download
- Tracking & Analytics
- Google Analytics (800 pound gorilla)
- Freemium
- Google Analytics 360 (Premium/Entreprise)
- Mobile Apps SDK
- Dashboard for easy viewing
- Downloadable data sets for offline analysis
- Available since around 2005
- Freemium
- Other web analytics software
- Self-hosted, server log files
- Software as a service (SaaS)
- List of web analytics software
- Web beacons, tracking pixel, 1×1 gif, clear gif
- Cookies
- Query string
- Google Tag Manager
- Applications
- e-Commerce – sales, advertising, accounting
- Attribution (who gets credit for sale)
- Conversion (eg., a sale, sign up for news letter
- Analytics for SaaS businesses
- Site performance and analysis
- User behavior
- e-Commerce – sales, advertising, accounting
- Google Analytics (800 pound gorilla)
- Google Analytics
- How it works
- Data collection
- Stored on Google servers
- Javascript snippet
- Data from web site
- Data from user-agent (browser)
- Examples (dimensions)
- Web page, time on page, path through web site, bounce rate, page views, ISP
- User language. location, user-agent, referrer, OS
- Events
- Download PDF
- Play a video
- Configuration
- Filters, e.g., exclude local site, local machine
- Data analysis
- Up to 24 hour batch time
- Real-time stats
- Examples: sessions, users, pageviews, pages/session, ave. session duration, bounce rate, %new sessions, demographics, browsers, operating systems, etc.
- Reports
- Dashboard
- API
- Data collection
- VectorBase as demo
- Header, line 75, “UA-6417661-1”
- Google Analytics terminology
- Conversion
- Sale, a donation
- Goal, e.g., visit 5 pages
- Sign up for newsletter
- Hit
- Any event that sends data to Google
- Tracking events
- Metrics
- Pageviews
- Pages per session
- Pageview
- Web page load or reload
- Segment, e.g.,
- Geographic location
- Operating system
- Session
- 30 min blocks of time
- Leave and return within 30 min, one session
- On site for 32 minutes … two sessions (confirm!)
- 30 min blocks of time
- Source/Medium
- Organic search (Google, Yahoo, Bing, etc.)
- Direct
- Social
- Conversion
- How it works
- Resources
HW 4 – Due Sept 15
Take a look at this prior to Wednesday’s class to see if you need clarification.
Lecture Notes – Sept 11th
- From last class notes
- Joint projects with Dr. Weniger’s database class
- Four students accepted Hannah’s House project
- Approximate start date for course projects around end of October, but OK to propose earlier if you have interest in starting before end of October
- Homework and quiz grades returned today
- Quiz this Wednesday on today’s material
- Discussion of homework due Friday
- Lecture topics (slides)
- jQuery
- “jQuery, at its core, is a Document Object Model (DOM) manipulation library.”
- Underscore.js
- “Underscore.js is the tie to go along with jQuery’s tux, and Backbone.js’s suspenders.”
- LoDash
- “Lodash draws most of its ideas from Underscore.js and now receives maintenance from the original contributors to Underscore.js”
- WebSocket
- “WebSocket is a computer communications protocol, providing full-duplexcommunication channels over a single TCP connection”
- D3.js
- “D3.js (or just D3 for Data-Driven Documents) is a JavaScript library for producing dynamic, interactive data visualizations in web browsers”
- Slides
- jQuery
Lecture Notes – Sept 6th
- Joint projects with Dr. Weniger’s database class
- Four students accepted Hannah’s House project
- VMs will be available soon
- Browser developer tools
- Page structure
- JavaScript slides
HW 3 – Due Sept 8
- Review tutorials on HTML, CSS & Javascript at:
- Create a “club” web-site consisting of a “Home” page and a few (3 or more) additional pages to link to, e.g., an “About” page, a “Members” page, an “Activities” page, etc.
- All pages should have tabs at the top that link to the other pages.
- Use bootstrap for implementing homepage navigation
- The Home page should have 5 buttons (see below)
- Javascript – buttons:
- 5 buttons total, implementing 5 functions. Functions should be named ‘buttonX’, for example, ‘button1’.:Insert a tag ‘<div id=”canvas”></div>’ in the home page.Button 1. Adds your name in the div, changes the background and text color to any color of your choosing.
Button 2. Replaces the text in ‘canvas’ to the date today.
Button 3. Shows an alert box with your favorite class name.
Button 4. Replaces the text in ‘canvas’ with with the width and height of your screen.
Button 5. Displays a prompt and asks the user ‘Do you want to go to my home page?’. If they say yes, redirect them to your ‘WordPress’ site in a new window/tab.
- 5 buttons total, implementing 5 functions. Functions should be named ‘buttonX’, for example, ‘button1’.:Insert a tag ‘<div id=”canvas”></div>’ in the home page.Button 1. Adds your name in the div, changes the background and text color to any color of your choosing.
- Javascript – buttons:
- Upload to Sakai a zip file with all your files contained in a folder named CSE40613-netID-HW3
- CSE40613-netID-HW3
- Zip file: CSE40613-netID-HW3.zip
- Folder with all your files that you zipped named: CSE40613-netID-HW3
- CSE40613-netID-HW3
- Homework worth 10 points
- Late homework: see syllabus
- Exceptional submissions may get extra credit!
Lecture Notes – Sept 4th
- Quiz
- Homework, quiz, grading
- Late homework – 1 day late = 50% off, >1 day late = 100% off
- Syllabus updated!
- HTML
- HTML – page structure
- CSS – page design
- JS – page behavior
- Markup language
- Tags: <p>
- Elements: <p> content </p>
- Attributes: <p lang=”en”>
- Standards groups, major versions
- W3C: HTML 3.2, HTML 4.01, XHTML 1.0, HTML 5
- Web Hypertext Application Technology Working Group (WHATWG): HTML (Living Standard)
- Resources
- https://developer.mozilla.org/en-US/
- https://webplatform.github.io/docs/Main_Page/index.html
- Unfortunately “frozen”
- https://www.w3schools.com/
- Brackets
- Sublime Text
- Atom
- IDEs
- Eclipse
- NetBeans
- MAMP Mac and Windows
- WAMP Windows
- VirtualBox
- Vagrant
- Chrome DevTools
- Browsers – Developer modes
- Chrome
- Firefox
- Safari
- DOCTYPE
- Content models
- Quick demo
- <!doctype html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<meta name=”description” content=”Notre Dame Web development course”>
<title>Class Demo</title>
</head>
<body>
<h1>Hello world!</h1>
<p>This is a <b>very simple</b> demo. </p>
</body>
</html>
- <!doctype html>
- Character encodings in HTML
- Sectioning & semantic elements
- Accessible Rich Internet Applications (WAI-ARIA)
- HTML – page structure
- CSS
- Inline styles
- <h2 style=”color:red; font-weight: normal;”>Example of inline styling.</h2>
- Not easy to maintain, update
- Used for HTML mail and scripting
- Style element in the <head>
- CSS rules
- <style>
h2 {
color: red;
font-weight: normal;
}
</style>- <h2>I’m red.</h2>
- <style>
.warning {
color: red;
font-weight: normal;
}
</style>- <h2 class=”warning”>I’m red.</h2>
- <h3 class=”warning”>I’m red.</h3>
- <style>
h2.warning {
color: red;
font-weight: normal;
}
</style>- <h2 class=”warning”>I’m red.</h2>
- <h3 class=”warning”>I’m not red.</h3>
- <style>
- CSS rules
- External stylesheet
- <link rel=”stylesheet” href=”styles.css”>
- Content of “styles.css” might be what could be in the head’s style element of a single page, but now can be used by an entire web site (multiple web pages).
- Inline styles
- Bootstrap
Lecture Notes – Aug 30th
Harvey … !!!
- SimEOC
- https://simeoc.org
- Questions on homework due Friday?
- Quiz on Monday … review Lecture notes froths week
- Review of Monday’s material
- Class projects … service learning projects
- Hannah’s House
- Children’s Dispensary
- Others …
- Serving Learning credit
- The World Wide Web (WWW)
- Inventor: Sir Timothy John Berners-Lee (1989)
- WWW not invented from scratch
- Assembled by adapting and borrowing from six existing technologies and concepts
- Internet/TCP/IP, networking, protocols: ftp, gopher, telnet
- Client-server architecture
- Addresses, domain names, TCP ports – access methods – URI – URN -> URLs
- SGML – Markup -> HTML
- Hypertext – non-linear documents – hyperlinks -> HTTP
- Email/MIME (multipurpose internet mail extensions) – connectionless/stateless sessions
- Document header
- Document body
- Assembled by adapting and borrowing from six existing technologies and concepts
- Standards/Specifications (see edit)
- Implementations
Lecture Notes – Aug 28th
- Internet – network of networks
- Who invented the Internet?
- Vint Cerf & Bob Kahn
- Many, many others.
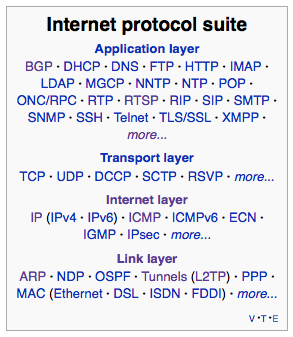
- TCP/IP (internet Protocol suite)
- Switched vs switched-packet routing (OSI vs TCP/IP)
- IETF, Internet Society
- Connectionless protocol (e.g., Ethernet, IP, UDP, etc)
- IP is not designed to be reliable and is a best effort delivery protocol
- UDP provides data integrity via a checksum but does not guarantee delivery
- Connection oriented protocol (TCP)
- TCP provides both data integrity and delivery guarantee by retransmitting until the receiver acknowledges the reception of the packet

- IP addresses: IPv4 (32 bit), IPv6 (128 bits)
- TCP and UDP port numbers (16 bits)
- Another layered model of the Internet